App - APN
App - Gammu
App - Gammu+
» Gammu+ internals
App - ISTQB Glossary
App - MyGnokii
App - Sobieski
App - True Fenix
Facebook (priv)
Facebook (public)
GitHub
Google Play
HP notebooks forum
LinkedIn
maemo.org
XING
Chrome code (new/Gerrit)
Chrome code (old)
Chrome issues
Firefox Preview c/i
Mozilla Android comp. c/i
Polski
App - APN
App - Bryły
App - Historia polska
App - Poczytaj mi tato
App - Przepisy drogowe
App - Słownik ISTQB
App - Sobieski
App - Straż
Artykuły i pliki
Blog
Artykuły - Chip
Artykuły - Linux+
benchmark.pl
Blog dobreprogramy.pl
Blog spidersweb.pl
TechRacja
Praca dyplomowa
Książka Gdy na was patrzę
Książka Warszawo naprzód
App Store
Blog benchmark.pl
Blog dobreprogramy.pl
Blog spidersweb.pl
Facebook (prywatny)
Facebook (publiczny)
Google Play
LinkedIn
TechRacja na salon24.pl
Categories
Acer (4)
AMD (13)
Android (84)
APN (5)
Apple (28)
App Store (6)
benchmark.pl (19)
chip.pl (7)
CHM (5)
Chrome (5)
dobreprogramy.pl (95)
drogowe (40)
English (130)
English article (23)
English blog (99)
EPUB (7)
Firefox OS (3)
Fizyka (4)
Gammu (62)
Gammu+ (49)
GSM (150)
Hyperbook (10)
ISTQB (3)
jQuery (3)
jQuery Mobile (3)
książka 1 (6)
książka 4 (97)
License (4)
Linux (33)
Linux+ (1)
MyGnokii (6)
Nokia (30)
NTFS (2)
OS (41)
PDF (5)
poczytaj (1)
poem (3)
Polski (233)
polski (235)
Polski artykuł (58)
polski blog (234)
Polski blog (176)
rysunki (2)
S.F. (14)
salon24.pl (177)
Sobieski (8)
Spider's Web (17)
Straż (7)
Tizen (5)
TrueFenix (4)
Ubuntu (5)
Vista (5)
WAT (1)
wiersz (94)
Windows (61)
Windows 7 (11)
x86 (115)
Top 10
N82 review (2008) (200813)
Przepisy drogowe (2012-2021) (151266)
English articles and files (148354)
Polskie artykuły i pliki (144924)
Timeline
2023-03 (5)
2023-02 (1)
2023-01 (13)
2022-12 (9)
2022-11 (10)
2022-10 (12)
2022-09 (14)
2022-08 (4)
2022-07 (3)
2022-06 (4)
2022-05 (3)
2022-04 (9)
2022-03 (11)
2022-02 (9)
2022-01 (5)
2021-12 (6)
2021-11 (13)
2021-10 (11)
2021-09 (11)
2021-08 (4)
2021-07 (5)
2021-06 (12)
2021-05 (3)
2021-04 (4)
2021-03 (4)
2021-02 (5)
2021-01 (4)
2020-12 (4)
2020-11 (5)
2020-10 (1)
2020-09 (9)
2020-08 (5)
2020-07 (2)
2020-06 (1)
2020-05 (6)
2020-04 (3)
2020-03 (2)
2020-02 (2)
2020-01 (8)
2019-12 (2)
2019-11 (11)
2019-10 (1)
2019-09 (3)
2019-06 (1)
2019-05 (1)
2017-12 (2)
2017-11 (2)
2017-10 (2)
2016-01 (1)
2015-09 (2)
2015-08 (1)
2015-06 (1)
2015-05 (1)
2015-04 (1)
2015-03 (2)
2015-01 (1)
2014-10 (1)
2014-09 (2)
2014-07 (2)
2014-06 (5)
2014-05 (7)
2014-04 (3)
2014-03 (9)
2014-02 (5)
2014-01 (8)
2013-12 (7)
2013-11 (4)
2013-10 (10)
2013-09 (5)
2013-08 (9)
2013-07 (5)
2013-06 (1)
2013-05 (2)
2013-04 (3)
2013-02 (3)
2013-01 (7)
2012-12 (5)
2012-11 (5)
2012-10 (7)
2012-09 (2)
2012-08 (2)
2012-07 (2)
2012-06 (1)
2012-05 (2)
2012-04 (4)
2012-03 (6)
2012-02 (2)
2012-01 (3)
2011-12 (1)
2011-11 (1)
2011-04 (2)
2011-02 (2)
2011-01 (3)
2010-12 (5)
2010-11 (1)
2010-10 (2)
2010-08 (1)
2010-07 (2)
2010-06 (3)
2010-05 (9)
2010-04 (11)
2010-03 (14)
2009-12 (4)
2009-11 (2)
2009-10 (2)
2009-05 (1)
2009-03 (1)
2009-02 (1)
2009-01 (1)
2008-07 (1)
2008-05 (1)
2008-04 (1)
2007-12 (3)
2007-11 (2)
2007-10 (2)
2007-09 (3)
2007-08 (1)
2007-07 (2)
2007-06 (4)
2007-05 (4)
2007-04 (2)
2007-03 (5)
2007-02 (3)
2007-01 (6)
2006-12 (5)
2006-11 (5)
2006-10 (4)
2006-09 (2)
2006-08 (1)
2006-07 (6)
2006-06 (3)
2006-05 (2)
2006-04 (5)
2006-02 (1)
2006-01 (2)
2005-12 (1)
2005-09 (1)
2005-07 (1)
2003-11 (1)
2003-09 (5)
2002-11 (2)
2002-10 (14)
2001-07 (1)
2001-05 (2)
2001-01 (1)
2000-10 (1)
2000-07 (1)
2000-06 (1)
2000-03 (1)
1999-06 (2)
1999-04 (2)
polski
polski blog
dobreprogramy.pl
Sobieski
Cała ta sytuacja z mniej lub bardziej uzasadnioną paniką powoduje, że część ludzi szuka sobie zajęć, które pozwolą oderwać się od (smutnej) rzeczywistości - w moim wypadku jest to m.in. kodowanie.
Mniej więcej miesiąc temu pisałem o małym eksperymentalnym projekcie, jakim jest stworzenie własnego plikowego CMS.
Dzisiaj chciałbym krótko opisać, co udało się zrobić przez ten czas.
Dostępność wszystkich podstawowych funkcji przez www

Obecna wersja pozwala na:
- stworzenie kont użytkownika (lokalnych albo pobierających hasło i stan logowania z konta Google)
- odzyskanie/zmianę haseł przy kontach użytkownika
- dodawanie i edycję tekstów (zawierają tytuł, treść, opcjonalną informację dla czytelnika i opcjonalne tagi, możliwość "przyklejenia" i publikacji na głównej stronie)
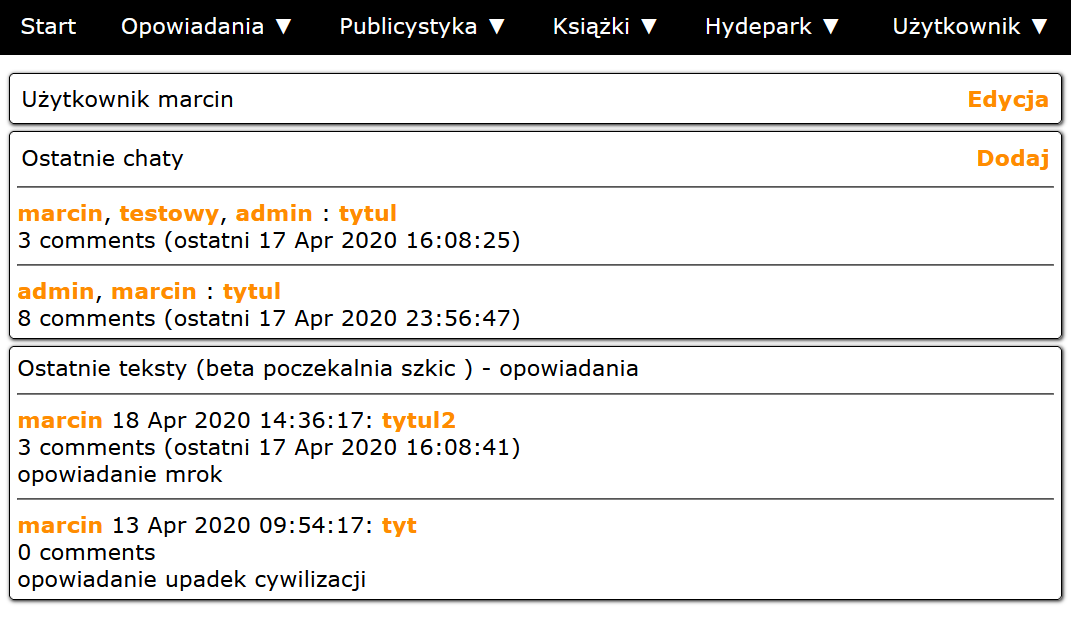
- dodawanie komentarzy do tekstów
- tworzenie chatów między użytkownikami (jeżeli ci akurat nie mają otwartej odpowiedniej strony, to dostaną odpowiednią informację w zakładce przeglądarki o tym, że przyszedł nowy wpis)
Można powiedzieć, że funkcjonalność jest "feature complete" do stworzenia prostego serwisu.

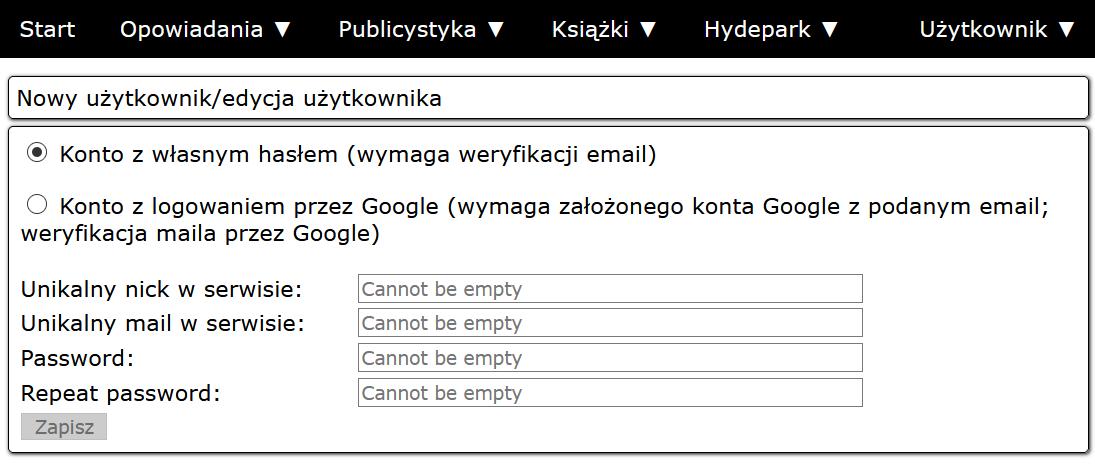
Tworzenie konta
Podajemy nick w serwisie i mail, do tego wybieramy rodzaj konta (czy będzie ono z lokalnym hasłem czy hasło ma pochodzić z konta Google).

W przypadku kont lokalnych generowany jest jeszcze link służący do weryfikacji adresu mail (użytkownik po jego otrzymaniu powinien go otworzyć i podać hasło do konta).
Hasła we wszystkich wypadkach są hashowane i solone (wiem, jak to brzmi w języku polskim - chodzi o to, że nie przesyłamy ich otwartym tekstem, a generujemy z nich hash, a czasem do generowania hasha używamy również losowego tekstu).
Jedynymi przesyłanymi otwartym tekstem danymi jest raz nick i adres email (przy czym serwer działa na https i nie jest to wielki problem).
Sesje
Serwer generuje unikalne identyfikatory sesji i tworzy na ich podstawie tymczasowe ciastka. Identyfikatory mają po stronie serwera określoną ważność - nowa wartość jest przesyłana do przeglądarki z użyciem SSE (Server-Sent Events).
Logowanie z użyciem konta Google odbywa się na oddzielnej podstronie (nie chcę dodawać bibliotek z tej firmy przy każdym wywołaniu) - jeżeli kod dostaje odpowiedź o poprawnej weryfikacji, to dokonuje "swojej" wewnętrznej weryfikacji i dalej posługuje się nią. Pozwala mi to na uproszczenie całości.
Przypomnienie hasła
Interfejs graficzny ma link "Zapomniane hasło" - podajemy tam nazwę konta i adres mailowy, w odpowiedzi otrzymujemy maila z linkiem, po otwarciu którego można zmienić hasło.

Uruchomienie
Po pobraniu Node.js należy doinstalować moduł nodemailer ("npm install nodemailer" poprzedzony ewentualnie dodaniem katalogu nodejs do ścieżki PATH, o ile robimy to pod Windows).
Potem (o ile chcemy korzystać z integracji z Google) potrzebujemy identyfikatora aplikacji - sposób jego generacji jest m.in. pokazany na stronie https://medium.com/@thomashellstrom/use-google-as-login-in-your-web-ap...
Kolejny krok to zmiana config.js i można już uruchomić całość komendą "nodejs index.js".
Pierwsze konto ma domyślnie uprawnienia administratora, zaś w celu wysyłania maili używam serwisu ethereal.email, która symuluje powyższą usługę (należy otworzyć link pokazywany w konsoli, żeby zobaczyć treść maila; jeżeli chcemy otrzymywać prawdziwe wiadomości, konieczne jest podanie własnych ustawień SMTP na górze w pliku index.js).
Kod
Obecnie index.js to około 75 kB, moduły wewnętrzne ok. 37 kB, a zewnętrzne ok. 376 kB.
Nie jest to już niestety ok. 25 kB z projektu Sobieski, za to całość jest napisania znacznie porządniej niż przy MileStone 1 - mamy podział na stosunkowo małe funkcje, lepsze zmienne, znacznie mniej błędów, itp.
Zdecydowałem się użyć SunEditor jako edytora tekstu - Quill nie wygląda na rozwijany od dosyć dawna, inne edytory albo wymagają "dziwnych" licencji albo nie mają zbyt wielu funkcji.
Obecną wersję na upartego (po skonfigurowaniu nodemailera) możnaby wystawić już na serwerze testowym.
Technologie
SSE (Server-Sent Events), Cookies, JavaScript, AJAX, CSS, HTML, Node.js, HTTP/2
Obecnie bawię się m.in. myślą obsługi powiadomień, czyli web-push (chodzi o to, żeby przeglądarka pytała się o włączenie powiadomień na stronie, a my żebyśmy mogli wybrać, co ma być pokazywane).
Ogólnie mówiąc - docelowo chciałbym stworzyć dosyć nowoczesną aplikację webową (gdzie np. wylogowanie użytkownika wyloguje go we wszystkich sesjach), a nie statyczny generator do strony WWW
I kilka uwag
Czy da się napisać dosyć porządnego CMSa w krótkim czasie z użyciem niewielu zasobów? TAK
Czy trzeba korzystać z pierdyliarda bibliotek? NIE (po stronie przeglądarki jest tylko SunEditor, biblioteka do SHA256 i opcjonalnie niezbędna biblioteka Google, po stronie Node.js jedynie nodemailer)
Błędy? Są kasowane z dnia na dzień.
Po co wyważać otwarte drzwi? Nie wszystko, co przychodzi z zagranicy, jest najlepsze. Warto samemu drążyć różne tematy i szukać lepszych rozwiązań.
Co dalej z projektem? Nie ma co się oszukiwać, że JavaScript jest bardzo dobrym językiem. Nie jest (znacznie bardziej wolałbym pisać chociażby w Delphi)... ale chyba udało mi się ominąć sporą część pułapek. Również Node.js ma swoje odchylenia (i stąd firmy typu Google myślą o Go czy innych rozwiązaniach)... ale nie zmienia to faktu, że już MileStone 2 jest niezupełnie najgorszą bazą do pisania większych aplikacji. C.D. najprawdopodobniej nastąpi.

Licencja? Wszystkie biblioteki są na MIT, mój kod skłonny jestem udostępnić na jednej z licencji OSS.
Dziękuję.
PS. W tytulu nawiązuję oczywiście do stwierdzenia "gry nie tworzyła armia juniorów kaleczących JavaScript"
PS2. Dziękuję za uwagi przy poprzednim wpisie - w kodzie pozostawiłem jedynie var na oznaczenie zmiennych i const na oznaczenie stałych (działa? działa. Na ... drążyć temat), komentarze mają limitowaną długość, konfiguracja jest (gdzie możliwe) wydzielona, itp. Na pewno pierwsze kamienie milowe nie są doskonałe (kod bywa długi, nie ma opisów, nie wszystkie warstwy middleware są wydzielone, itp.), ale nie taka ich rola. Dla mnie na tym etapie ważne jest, żeby mieć dobrą bazę, zdobyć doświadczenie, pobawić się z kodem, itp. Nie mam zamiaru uprawiać zbyt durnego marketingu i pisać "jakie to wspaniałe", ale kto wie - może z tego wyrośnie większy polski CMS?
PS3. Link do wcześniejszych artykułów o projekcie Sobieski i Sobieski+, kod na GitHub do projektu Sobieski+
PS4. Moja odpowiedź na pierwsze osiem komentarzy z DP: https://www.dobreprogramy.pl/marcinw2/Hey-Joe-Potrzymaj-mi-piwo-dlacze...